html apply multiple classes
We can apply class on all the elements in HTML like ph1-h6 a div and many more. Only thing I can think of is to write your own JS functions for handling reading back and adding to className splitting an array on the space character should start you off.

Css Selectors Basics From Class Notes Web Design Web Development Design Web Design Tips
Card default for card width.

. By using class attribute we. But the concepts used in assigning. Is it possible to add multiple classes to a div element.
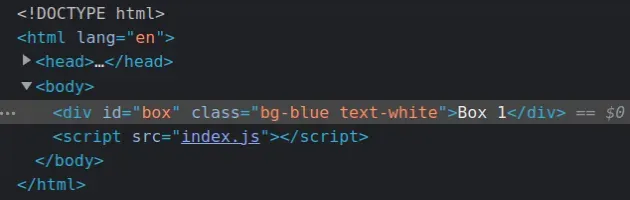
Class2 background-color. I try to add the full and the b class but it does not work. Classes are used by CSS and JavaScript to select and access specific elements.
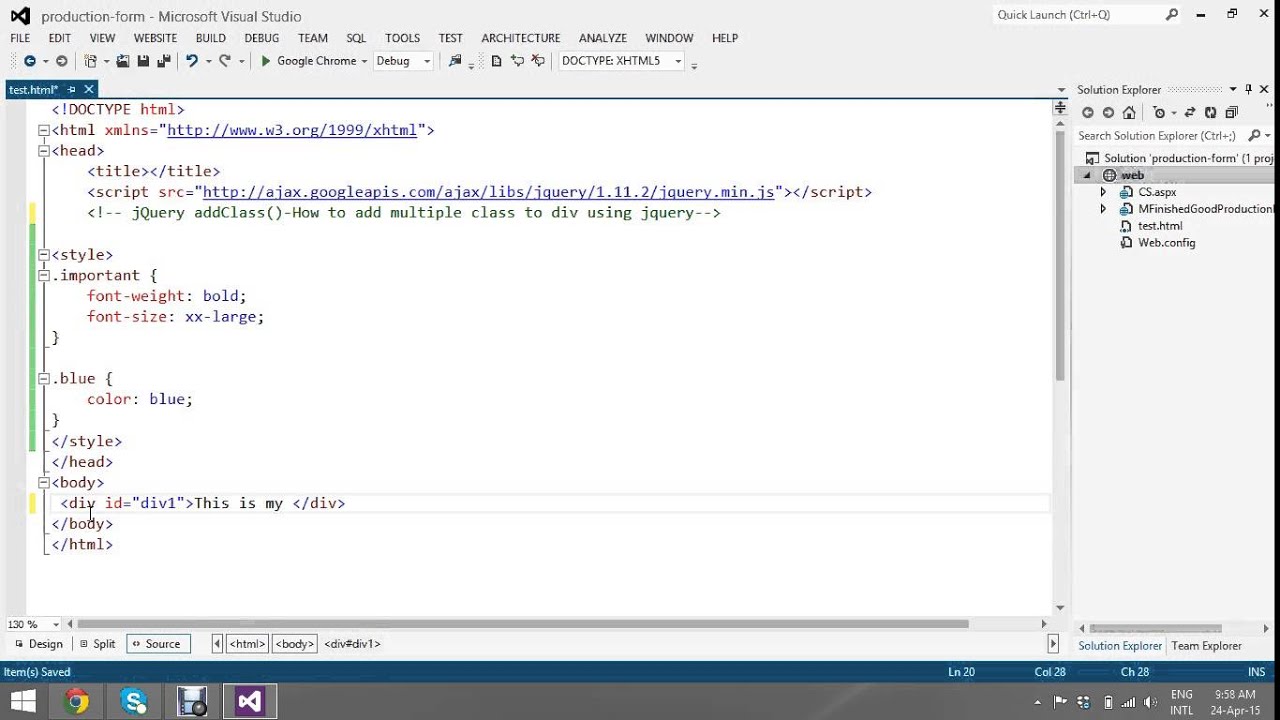
Javascript queries related to apply multiple classes to html element css example adding class style to more class style. Add rules for 2 classes css. Multiple classes can be applied to a single element in HTML and they can be styled using CSS.
To define multiple classes separate the class. Any HTML element can have as many different classes as needed to style the element using CSS effectively. Therefore the most specific rule applies just like Mozilla told me.
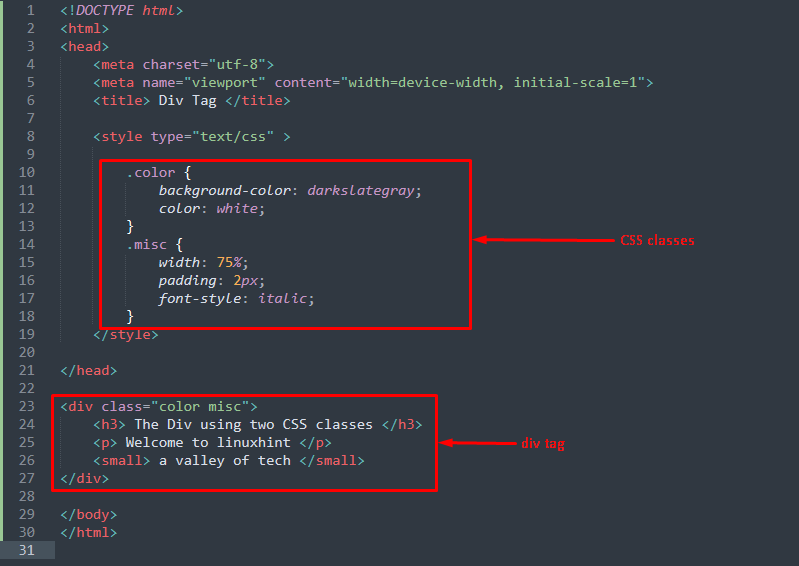
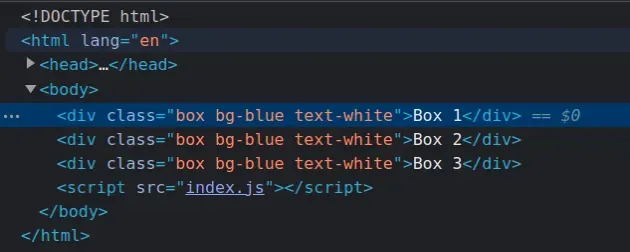
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. To specify multiple classes separate the class names with a space eg. Select 2 classes in css.
To assign multiple classes to a single HTML element you need. Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level. At the root level is abc xyz and abc.
To assign multiple classes to a single. The CSS actually looked like. The HTML class attribute specifies one or more class names for an element.
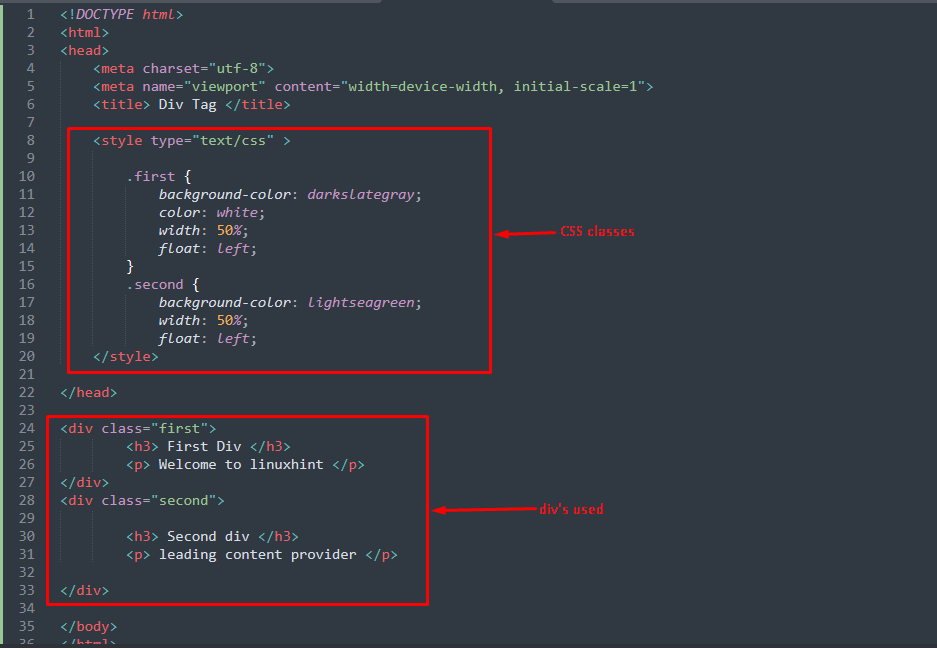
We can specify more than one CSS class to an element. The class selector can also be used to select multiple classes. In this article we will stick to only two classes.
So like this it is always possible to apply multiple styles or multiple classes to HTML elements. For example the following. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space.
Just separate the classes you want to apply by a space. You can apply the same style to different classes at once in 2 different ways and we are going. Get code examples like.
In this article we will learn about how can we apply styles to multiple classes at once. This allows you to combine several CSS classes for one HTML. To select the element with the respective class name and we can apply.
I dont call it anything its just applying two different classes to one element. Can we add multiple class in JavaScript. In CSS we use the class selector.
To add multiple classes to an element select the element and pass multiple classes to the.

Add Multiple Classes To An Element Using Javascript Bobbyhadz

Differences Between Abstract Class And Interface Interface Learning Methods Class

Html Classes Cprogrammerbase Html Classes C Web Tech Programmer
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Vertebrate Classes Dichotomous Key Edrawmax Editable Template Dichotomous Key Templates Vertebrates

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

Css Cheatsheet Printable Webdesign101basics Css Basics Web Design Basics Web Design Quotes

Html What Is The Order Of Precedence For Css Stack Overflow

How To Add Multiple Class To Div Using Jquery Youtube

Css Target Elements With Multiple Classes Within One Rule Stack Overflow Stack Overflow Rules Multiple

Java Ee Java Tutorial Java Static Initialization Block Multiple Java Tutorial Learn Computer Science Java Programming Tutorials

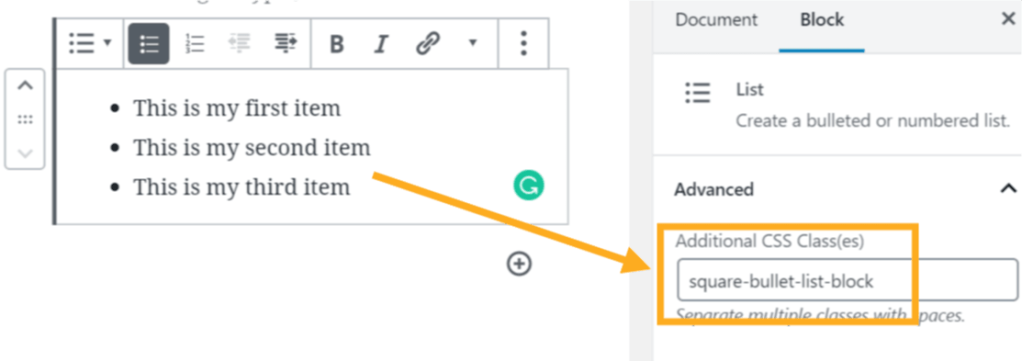
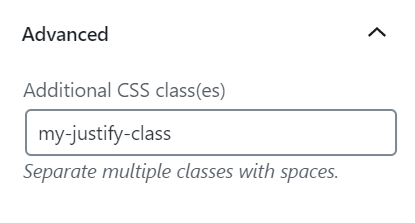
Add Additional Css Classes To Blocks Wordpress Com Support

Add Multiple Classes To An Element Using Javascript Bobbyhadz

How To Create Classes With Css Digitalocean

Add Additional Css Classes To Blocks Wordpress Com Support

Dichotomous Key For Vertebrate Edrawmax Editable Template Dichotomous Key Templates Vertebrates